Kunden
Söll Gerüstbeu GmbH
Service
App Entwicklung
Zeitraum
Jan. – Dez. 2022
Beschreibung
Durch eine App soll ein weiterer Schritt in Richtung Digitalisierung im Gerüstbau erfolgen. Die App soll den Gerüstbauern vor Ort die Erfassung von projektrelevanten Daten erleichtern und eine Echtzeit-Kommunikation mit Disponenten ermöglichen. Zudem soll diese stetig erweitert werden und sich zu einem All-in-one Tool im Gerüstbau entwickeln.
Meine Aufgabe
Meine Aufgabe in diesem Projekt bestand in der Entwicklung & dem Design der App. Die App sollte Formulare zur Erfassung projektbezogener Daten enthalten. Zusätzlich sollte aus den erfassten Daten eine CSV generiert und anschließend per Email vesendet werden. Das Design sollte den aktuellen Corporate Design- Richtlinien des Kunden entsprechen und einen modernen Touch besitzen. Abschließend sollte die App so entwickelt werden, dass diese jederzeit um neue Funktionen erweitert werden kann.
Nutzer Analyse
Zu Beginn meiner Arbeit erfolgte eine Analyse der späteren Nutzer. Da die App nur firmenintern von den Gerüstbauern vor Ort genutzt werden sollte, handelte es sich daher um eine kleine Nutzergruppe. Um das Nutzerverhalten zu identifizieren, entschloss ich mich dazu, einen Fragebogens zu erstellen. Mit Hifle des Fragebogens sollten u.a. folgende Fragen beantwortet werden: – Welche Endgeräte werden vor Ort genutzt? – Wie können die Nutzer mit diesen Endgeräten umgehen? – Wie bekannt sind aktuelle Designkonventionen (wie z.B. die Bedeutung von bestimmten Icons)? – Wie sieht die Nutzung der Endgeräte im normalen Arbeitsalltag aus? – Welche Probleme könnten beim Nutzer entstehen? – Welche Aspekte der Barrierefreiheit müssen berücksichtigt werden?
Personas
Anhand der Antworten lassen sich grob zwei Nutzergruppen feststellen. Diese zwei Gruppe habe ich jeweils in einer Persona zusammengefasst, welche den Durchschnitt repräsentieren.
Persona 1
Nico Butze, 27 Jahre ledig
Nilo ist Geselle und seit 5 Jahren für das Unternehmen tätig. Er besitzt ein iPhone der neuesten Generation. Er nutzt sein Smartphone täglich und ist sehr aktiv auf Social Media Plattformen. Privat trifft er sich gerne mit Freunden und spielt leidenschaftlich Fussball im Verein. Er möchte Bauwesen studieren und seine Englischkenntnisse verbessern, um weiter im Unternehmen aufzusteigen. In den nächsten Jahren will er mit seiner Freundin eine Familie gründen.
Persona 2
Wolfgang Müller, 54 Jahre, verheiratet
Wolfgang hat eine Lehre zum Maurerabgeschlossen und ist über ein Freund auf Gerüstbaufirma aufmerksam geworden. Hier arbeitet er nun seit 20 Jahren und hat die Position des Kolonnenführers inne.
Wolfgang besitzt zwar ein Smartphone, nutzt es aber in erster Linie zum telefonieren. Er kommt mit seinem Smartphone gut zurecht und kennt die Bedeutung der gängigsten Icons und Symbole.
User Journey & Story
Anhand der Personas, hatte ich ein Vorstellung davon wer die späteren Nutzer der App sein werden. Nun konnte ich Anfangen mir Gedanken darüber zu machen, welche Anforderungen die App in Beracht auf Usability und User Experience erfüllen muss. Zu diesem Zweck erstellte ich eine User Story und eine User Journey Map.
Die User-Story
Eine User Story ist eine fiktionale Geschichte aus Sicht des Nutzers, die in einem Satz beschreibt, WARUM ein Nutzer eine AKTION durchführt. Die User Story soll dabei helfen, die Nutzeranforderungen zu verstehenund somit eine passende Lösung zu entwickeln.
Für die App Scafftime entwarf ich anhand der Personas folgende User Storys:
User-Story 1: Nico Butze
Als Geselle möchte ich wichtige Dokumente fotografieren und absenden, um meinen Auftrag abzuschließen.
User-Story 2: Wolfgang Müller
Als Kolonnenführer möchte ich die Zeiten von Auf- und Abbau aktualisieren, damit die Buchhaltung die richtigen Zeiten abrechnen kann.
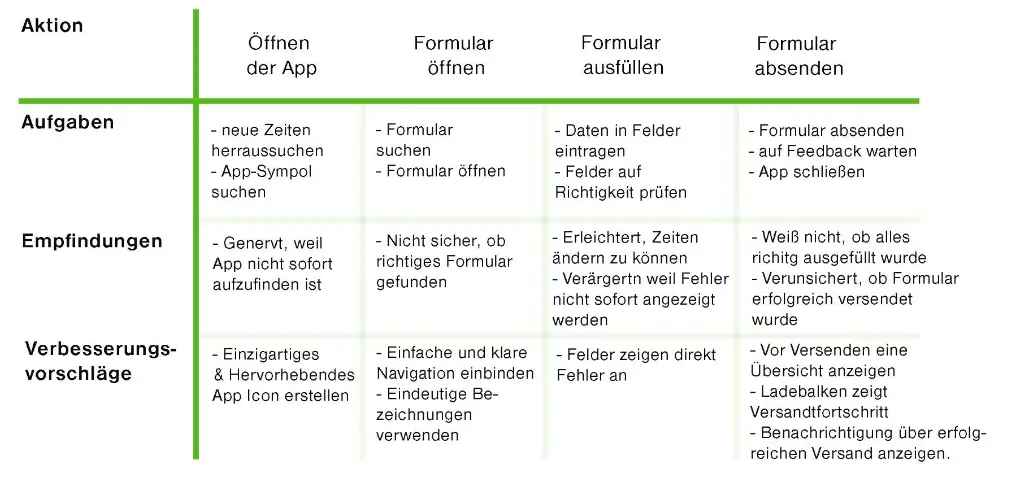
User-Journey Map
Während die User Story eine Handlung beschreibt, stellt die User Journey Map einen Handlungsrahmen dar. Konkret heißt das, dass mittels einer Journey Map die mögliche Interaktion des Users mit dem Produkt beschrieben wird. Dabei soll erfasst werden, welches Ziel der Nutzer verfolgt, welche Schritte bei der Interaktion für den User nötig sind und welche Gefühle der User dabei verspürt. Dies soll auch dabei helfen, mögliche Probleme und Ereignisse zu identifizieren, welche die User Experience beinträchtigen können. Für die Scafftime-App könnte eine Mögliche User Journey Map wie folgt aussehen:
Persona: Wolfgang Müller
Ziel: Ändern des Abbau-Datums eines Auftrags

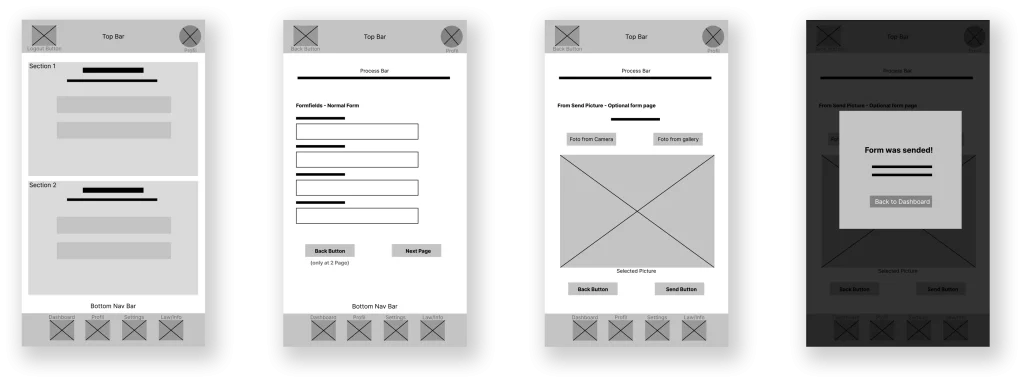
Low-Fidelity Wireframes
Durch die Vorarbeit und meinen Erkenntnissen über die User, erstellte ich erste Entwürfe in Form eine Wireframes. Dadurch konnte ich mir erste Gedanken zur UI machen. Zur Visualisierung der zuvor entworfenen User Journey Map, entwickelte ich einige Low-Fidelity Wireframes.

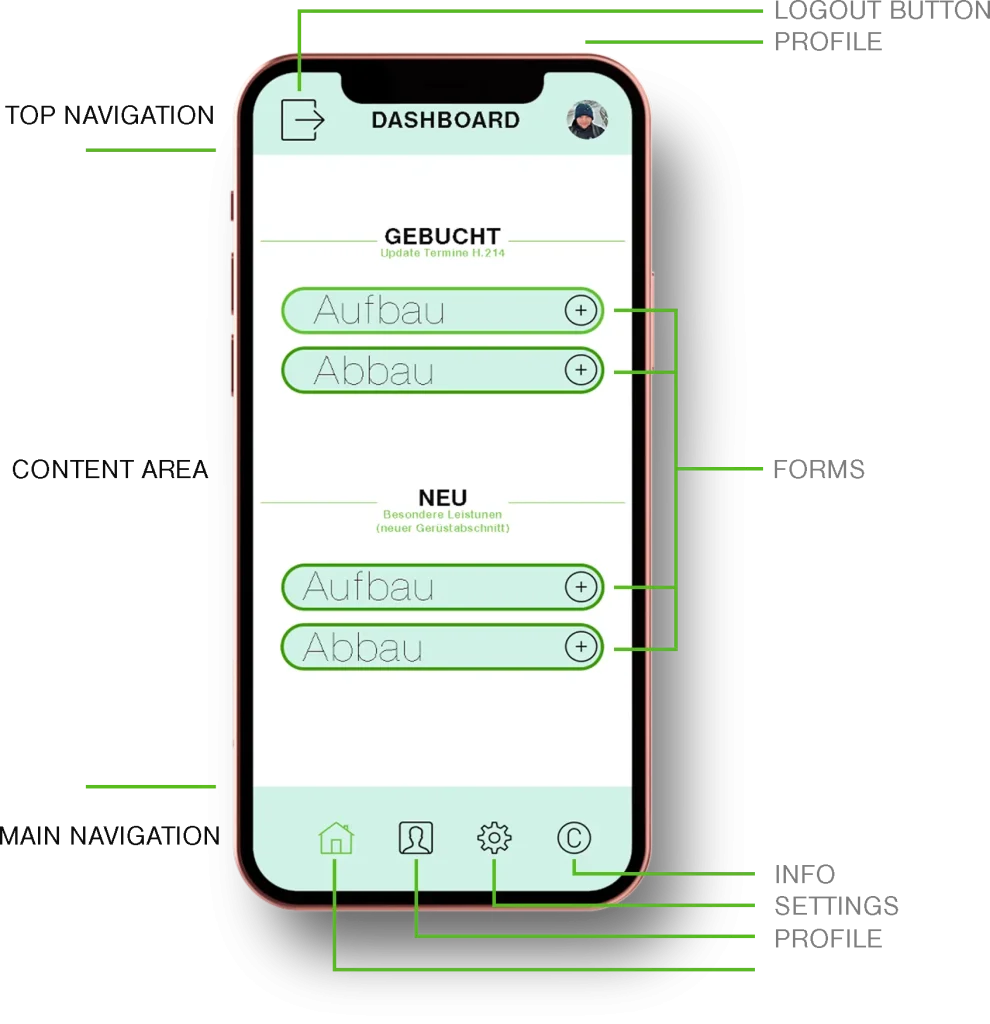
Dashboard
Mittels der Auswertung der Nutzeranalyse und auf Basis der der erstellten Wireframes, konnte ich ein passendes Design entwerfen. Während des stressigen Arbeitsalltages soll der Nutzer schon beim Öffnen der App alle wichtigen Elemente auf einem Blick haben. Gleichzeitig soll die Menüführung leicht verständlich und nicht überfordernd sein.

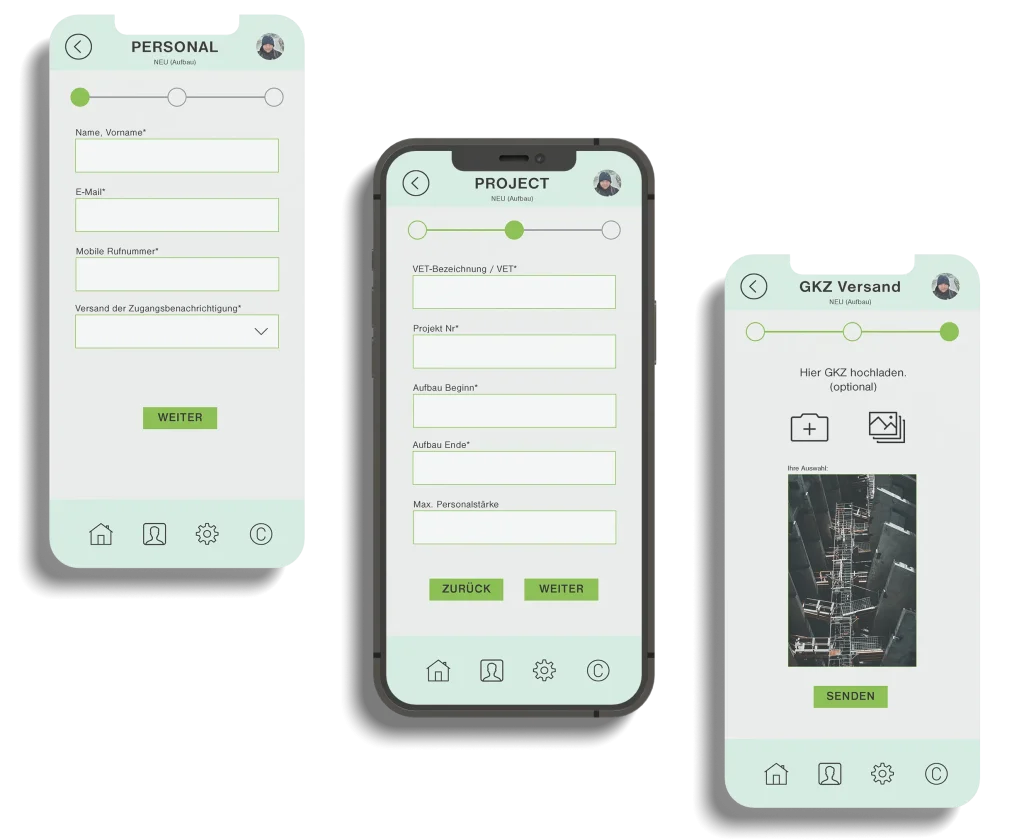
Formulare
Da die Formulare viele Felder beinhalten entschloss ich mich dazu die Felder auf mehrere Unterseiten aufzuteilen, so sollte ein unnötiges Scrollen verhindert und eine bessere Übersicht geschaffen werden. Fehlerhafte Felder werden so ebenfalls von Nutzer sofort entdeckt. Durch die Buttons „Weiter“ und „Zurück“ kann der Nutzer problemlos zwischen den einzelnen Seiten navigieren. Eine Fortschrittanzeige am oberen Rand, zeigt dem User zudem seine genaue Position im Formular an.

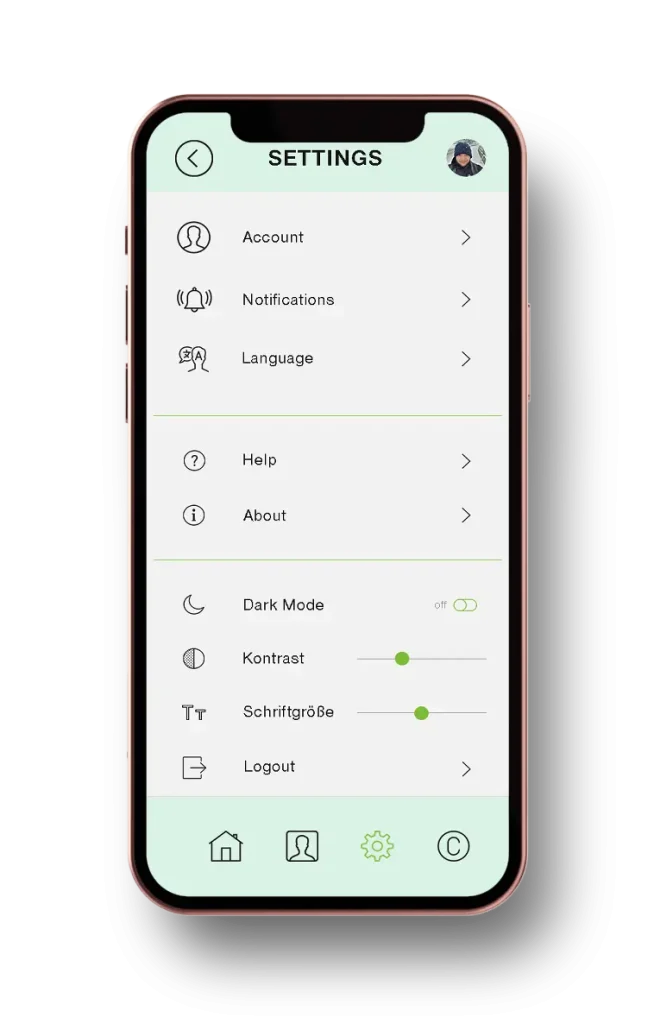
Einstellungen
Durch die Arbeit im Freien können durch Witterungsbedingungen, Tageszeit und Belichtung die Sicht eingeschränkt und das Display schlecht lesbar sein. Daher sollte der Nutzer die Möglichkeit erhalten durch die Einstellung von Schriftgröße, Kontrasten und einem „Darkmode“, die Anzeige der App jederzeit an die aktuellen Bedingungen, sowie an individuelle Bedürfnisse, anzupassen.

Programmierung
Nach der Erstellung des Designs stellte sich die Frage, in welcher Programmiersprache bzw. auf welchem Framework die App basieren sollte. Durch die Nutzeranalyse lässt sich ein genaues Bild erzeugen, welche Anforderungen an die Codebasis gestellt werden muss. Dabei ergaben sich folgende Anforderungen: – Entwicklung für Android und iOS – Schnelle Entwicklung aufgrund des geringen (Entwicklungs-)Zeitplanes – Einfache und schnelle Updates – Einfache UI Umsetzung – Hohe Leistung
Meine Wahl viel hier auf das Flutter Framework und die Sprache Dart. Da die Codebasis von Flutter auf allen gängigen Plattformen unterstützt wird, muss für die jeweilige System (Android und iOS) kein eigener nativer Code geschrieben werden. Dies ermöglicht schnellere Entwicklung. Gleichzeitig lassen sich Anwendungen mit einer Leistung und Reaktionsfähigkeit entwickeln, welcher der Performance von nativen Apps entspricht und damit andere plattformübergreifende Technologien übertrifft.
Durch eine umfangreiche Sammlung an vorgefertigten UI-Komponenten und einer Vielzahl vorhandener Widgets lässt sich die Codierung beschleunigen. Die UI-Elemente von Flutter sind im hohen Maße anpassbar und bieten nahezu unbegrenzte Möglichkeiten beim Design der App.