Kunden
Kokett Dessous e.K.
Service
eCommerce
Zeitraum
März 2021
Beschreibung
Im Auftrag des Dessous & Damenmode Geschäfts Kokett Dessous e.K. sollte ich u.a. einen Online-Shop erstellen, welches auf WordPress basiert. Neben der Entwicklung des Onlineshops, war ich auch für die Entwicklung des Webdesigns zuständig.
Meine Aufgabe
Meine Aufgabe bestand darin einen Webshop auf Basis des CMS WordPress zu entwicklen und zu gestalten. Dabei sollte ich auf ein responsives Design achten und die bestmögliche User Experience erzeugen. Der Webshop sollte in die bereits existierende Web- seite integriert werden. Damit erfolgte gleichzeitig ein umfassendes Re-Design der Hauptseite auf Basis modernster Designtrends und einer ganz neuen User Experience. Zudem war ich für die Konfiguration des Webserver und weiterer benötigter Plugins zuständig.Aus Entwickler- sicht stützte ich mich auf die neusten Standards von HTML5, CSS3, PHP7, SQL und JavaScript.
DesignProzess
Im UX Design ist der Designprozess in 5 Phasen unterteilt, Discover (Nutzeranalyse), Define (Definierung er Nutzergruppe), Ideate (Entwürfe), Design und Testing.
Nutzeranalyse, Personas & User-Story
Da das traditionsreiche Unternehmen bereits im Vorfeld mit einer umfassenden Analyse ihrer Zielgruppe begann, konnte ich meine Arbeit auf die bisherigen Erkenntnisse aufbauen. Ich entschloss mich dazu meinen Hauptfokus auf die Navigationsstruktur und User Journey zu legen und entwickelte zunächst eine Persona auf die ich meine fiktive User Story und User Journey Map aufbauen konnte.
Persona | Lisa Müller
32 Jahre ledig, verheiratet, 2 Kinder
Lisa ist Leiterin der Buchhaltung in einem mittelständischen Unternehmen tätig. Ihre beiden Kindern gehen noch zur Grundschule und sind in Ihrer Freizeit im heimischen Sport verein. Der Ehemann von Lisa ist Immobilen markler und betreut für sein Unternehmen Objekte in ganz Deutschland. Lisa ist eine sehr gesellige und familien- bezoge Person und liebt es gemeinsame Aktivitäten mit ihrer Familie und ihren Freunden zu gestalten.
User Story
Eine User Story ist eine kleine fiktionale Geschichte, aus der sicht eines User. Die User Story soll dabei helfen die Motivation und vorgehen eines User zu Verstehen und mögliche Probleme zu Identifiziern.
Für die Persona Lisa, könnte eine User Story wie folgt aussehen: Da Lisas Mann oft beruflich unterwegs ist, möchte Lisa ihren Mann mit koketter Nachtwäsche überraschen. Lisa möchte online schnell einige Nachtwäsche Teile bestellen, um diese ihren Freundinen beim nächsten Mädelsabend zu präsentieren.
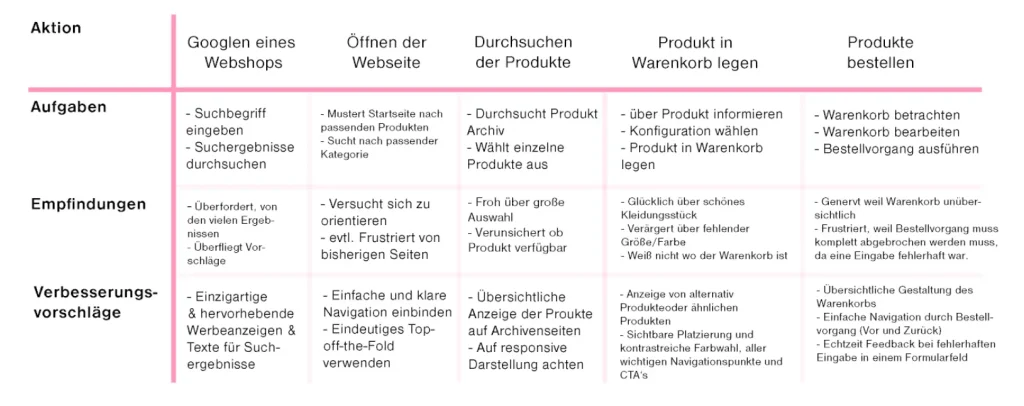
User-Journey Map
Während die User Story eine Handlung beschreibt, beschreibt die User Journey Map einen Handlungsrahmen. Konkret heißt das, dass mittels einer Journey Map die mögliche Interaktion des Users mit dem Produkt beschrieben wird. Dabei soll erfasst werden, welches Ziel der Nutzer verfolgt, welche Schritte bei der Interaktion für den User nötig sind und welche Gefühle der User dabei verspürt könnte. Dies soll auch dabei helfen mögliche Probleme und Ereignisse zu identifizieren, welche die User Experience beinträchtigen können. Für Lisa Müller könnte eine Mögliche User Journey Map wie folgt aussehen:
Persona: Lisa Müller
Ziel: Kauf von Nachtwäsche

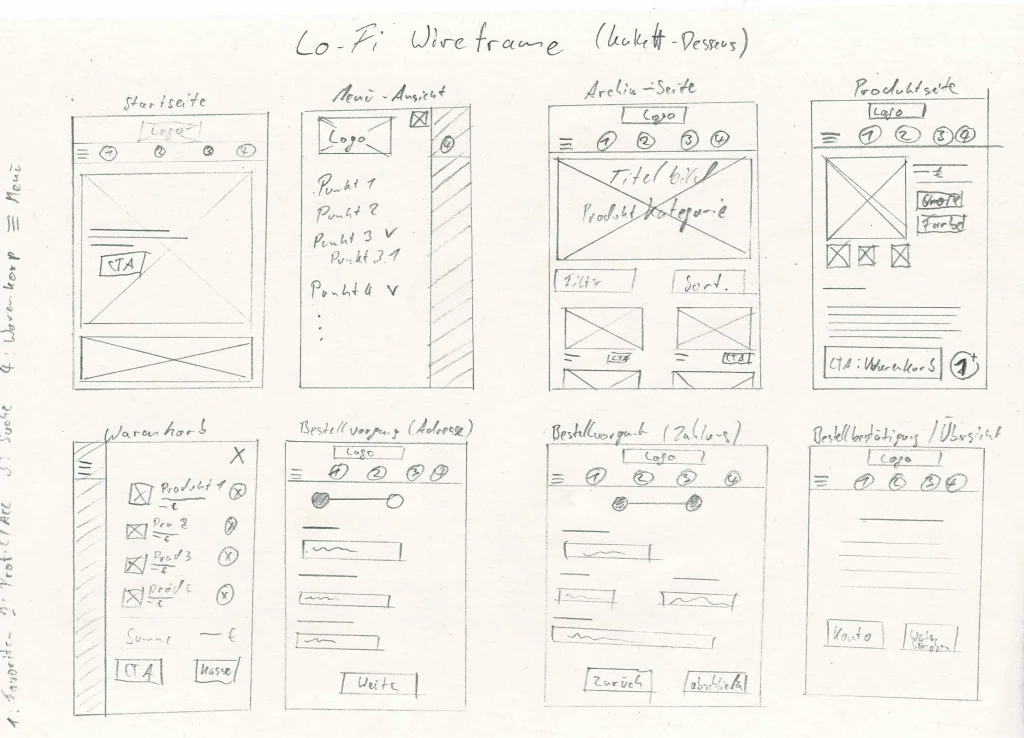
Low-Fidelity Wireframes
Mobile Ansicht
Auf Basis der Erkenntnisse der Zielgruppen-Analyse und der erstellten User Journey Map entwarf ich erste einfache Skizzen zur Webseite und einer visuellen Darstellung eines User Flows in Form eines Low-Fidelity Wireframes. Zuerst erstellte ich die Wireframes als mögliche mobile Darstellung der Webseite:

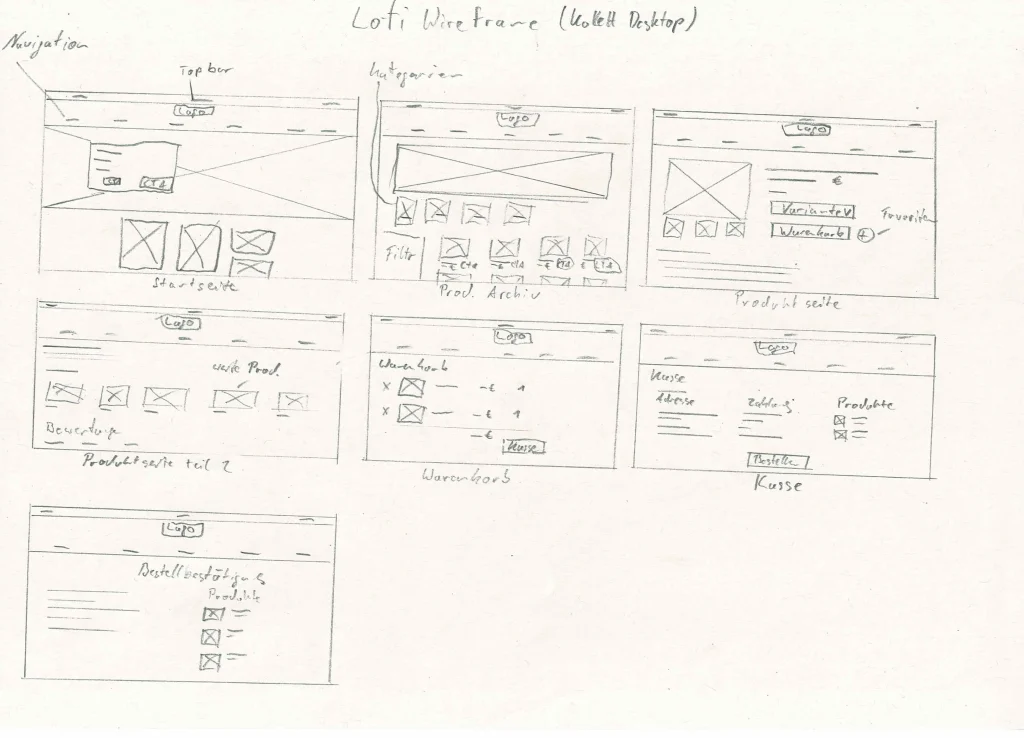
Destop-PC
Nach dem ich die Wireframes für die mobile Dartsellung erstellt habe, entwickelte ich Wireframes für die Browserdarstellung an Desktop-PC‘s.